How to Animate Faster - 5 Efficiency Tips
 I get this question a lot, "I know how to animate but I'm so slow! Do you have any tips on how to animate faster?"Yes, in fact, I do! There are 5 main points that can improve your animating speed which are often overlooked. Here's what we're talking about in this post:
I get this question a lot, "I know how to animate but I'm so slow! Do you have any tips on how to animate faster?"Yes, in fact, I do! There are 5 main points that can improve your animating speed which are often overlooked. Here's what we're talking about in this post:
- Planning in more detail
- Refining Character Designs for efficient animating
- Becoming comfortable with Hotkeys
- Using Program Extensions which help your workflow
- Reusing Key Poses from previous animated sequences
Before we get into the tips themselves, I want to cover quickly why you want to animate faster. When people ask me about animation speed, it's mostly centered around freelance so what they're really asking indirectly is how they can either make more money or produce more work to build a healthy and diverse client list.So what we're talking about in this post is specifically about how to improve the speed and efficiency at which you animate, regardless of a possible "parent reason." OK, here we go!
Preorder my book coming out in July 2016:
Listen to this blog post as an iTunes podcast![audio:http://traffic.libsyn.com/rubberonion/rubberonionpodcast-123-how_to_be_a_faster_animator.mp3|titles=RubberOnion Animation Podcast - #123: "How to Be a Faster Animator"]![]()
![]()
![]() Or via SoundCloud if you prefer...
Or via SoundCloud if you prefer...
PLAN
For every hour of planning you save yourself untold amounts of frustrating work. I say "frustrating" because sometimes everything goes smoothly and there are no worries - it's those moments where things (often) don't progress as envisioned and that's where planning saves the day.In our case, planning is mostly turning an envision to an envisage scenario. You want to know almost exactly what you're going to do before you sit down to do it.
When I want to work on a scene with a lot of acting in it, here's what I often do to prepare:
- Notes: I jot down a list of things I want to accomplish in the scene. Using descriptive words & phrases help to establish the feel you're going for and I usually use metaphors, analogies and similes.ex: "before jump, he curls like a snake"
- Listen & Imagine: If there's dialog or any timed soundtrack (like music) I will close my eyes and listen to it over-and-over on loop, imagining how the scene will play out. After I feel like I have something interesting I'll jot that down in my notes and go back to listening. This goes on for quite a while until I have it locked in.
- Thumbnails: This can play out like Storyboarding but almost always starts with just drawing simple stick-figure like gestures of the main parts I imagined.
- Timing: Once you start to work on the scene you have envisaged, the timing of it all is the first thing to be lost in translation to the page. That's why I always find that it's important to make a final note about the time each section of the scene will take to happen. You'll probably still need to refine it when you get animating but this will undoubtedly reduce the amount of trial-and-error you'll go through to get it right, and that's a big enemy of speed.
If you follow the logic of this progression, you'll see that it's all about transitioning from the concept of the scene to the details. You make notes about the idea, "see" it in your mind, replicate that mind-movie with thumbnails, and make sure you remember the timing of it all.When I tell people this, the response is almost always something like paraphrasing Pablo Picasso's "Si se sabe exactamente lo que se va a hacer, ¿para qué hacerlo?" (roughly translated as if you know exactly what you're going to do... then why do it?). We don't want to sacrifice creativity or spontaneity for cold efficiency, of course, but it's better to start with a healthy lead and then you can take your time later. The trick is knowing exactly what you want to do but still being free to change it if you have the time.The planning phase fixes almost every problem and will result in you seeing the biggest increase in speed and efficiency... everything from here-on-out will help but only after planning is established.
Refine your CHARACTER DESIGNS
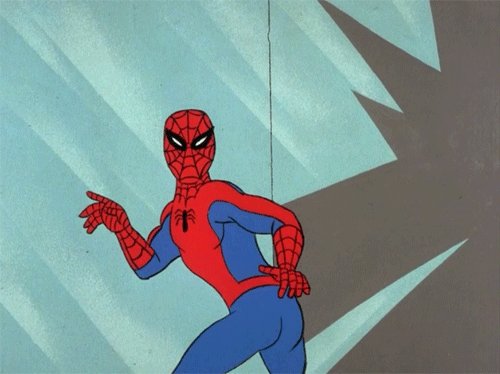
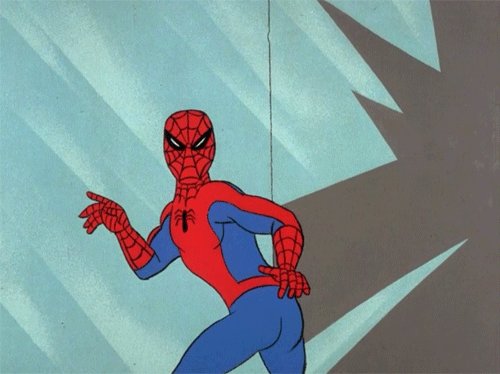
If you've ever worked with character designs which are difficult to animate you'll know how great it is to work with well designed characters.Look at Spider-Man in the comic books (top), and compare him to the superhero we see in his hand-drawn animated entries (bottom). Notice a difference?
 The webbing is more spaced out in the animated version so that there are less lines to track from frame to frame. This is a design nightmare created by the fact that the character's costume was already established in illustration without animation in mind. If Spider-Man were designed for hand-drawn animation from the ground up, he might look closer to the 60s cartoon version where they just eliminated the webbing on his torso completely... but most likely would find a way around webbing altogether.
The webbing is more spaced out in the animated version so that there are less lines to track from frame to frame. This is a design nightmare created by the fact that the character's costume was already established in illustration without animation in mind. If Spider-Man were designed for hand-drawn animation from the ground up, he might look closer to the 60s cartoon version where they just eliminated the webbing on his torso completely... but most likely would find a way around webbing altogether. So when it comes to character designs, having ones where the figure is clearly represented with shapes and those shapes flow or connect together in an intuitive way means that there is less guesswork involved tracking each feature as you inbetween. You want to reduce the amount of points to track while still maintaining an interesting flow to the form.Take the example of early Tom & Jerry. Look at the early character design for Tom (top) and compare it to the refined one (bottom):
So when it comes to character designs, having ones where the figure is clearly represented with shapes and those shapes flow or connect together in an intuitive way means that there is less guesswork involved tracking each feature as you inbetween. You want to reduce the amount of points to track while still maintaining an interesting flow to the form.Take the example of early Tom & Jerry. Look at the early character design for Tom (top) and compare it to the refined one (bottom):
 Much like the webbing, the focus of the refining was on reducing the amount of spikes on the fur and instead insinuating it with some larger triangles (internal color changes and in the tufts which protrude).
Much like the webbing, the focus of the refining was on reducing the amount of spikes on the fur and instead insinuating it with some larger triangles (internal color changes and in the tufts which protrude).
Learn HOTKEYS
Obviously this section is program-specific. And there are plenty of article which will list off all the hotkeys for your favorite animation or design software so I won't be doing that here.I want to instead turn your attention to a graph I made of the speed difference between selecting functions from menus and when using hotkeys: By having a command of hotkeys in your workflow, you can shave off loads of time when actually animating. Imagine this, have you ever been frustrated by a slow computer and then you work on one much faster and find yourself producing more work under less stress? It's the same concept.Learning and using hotkeys in your work keeps you in the moment instead of taking you out periodically to select a function or tool from a menu.The faster you can naturally flow between drawing, copying, coloring, adding a new frame, playing, moving, deleting, and so on... the more your work will end up being actually more about the creation than reminding you of the fact that you're working on a machine.
By having a command of hotkeys in your workflow, you can shave off loads of time when actually animating. Imagine this, have you ever been frustrated by a slow computer and then you work on one much faster and find yourself producing more work under less stress? It's the same concept.Learning and using hotkeys in your work keeps you in the moment instead of taking you out periodically to select a function or tool from a menu.The faster you can naturally flow between drawing, copying, coloring, adding a new frame, playing, moving, deleting, and so on... the more your work will end up being actually more about the creation than reminding you of the fact that you're working on a machine.
Use EXTENSIONS
Along the same lines as hotkeys, using extension will help to keep you in the moment. But not all extensions help in that way, it's all up to your workflow.There is an extension for Flash/Animate CC called Tween2Keys (which I use) and a similar one called Convert to 2s which take a tween and converts it to frame-by-frame animation "on twos." This is great for when I've animated a walk-cycle (you guessed it) on twos and want to move it across the stage.Instead of moving the symbol manually on every other frame, I tween the walk across stage. But since the tween is on ones (every frame) and my walk is on twos (every other frame) there's going to be a slip n' slide effect without breaking the tween down to on twos with that extension. There's another extension for Flash/Animate CC called Keyframe Caddy and it will show you a thumbnail for every unique frame nested inside of a graphic symbol. This is invaluable for working within character packs where different hand and mouth shapes are nested within a symbol and much of the animation is done via "comping," which is replacing one image with another pre-fab image.By being able to see thumbnails and place it on the stage on a new keyframe with one-click, it takes a lot of the guesswork previously associated with the "comping" method.This isn't just to plug my favorite Flash/Animate CC extensions, it's to show you that the extensions you use are an 'extension' of your own workflow - if you think something could be of help, use it and see!
There's another extension for Flash/Animate CC called Keyframe Caddy and it will show you a thumbnail for every unique frame nested inside of a graphic symbol. This is invaluable for working within character packs where different hand and mouth shapes are nested within a symbol and much of the animation is done via "comping," which is replacing one image with another pre-fab image.By being able to see thumbnails and place it on the stage on a new keyframe with one-click, it takes a lot of the guesswork previously associated with the "comping" method.This isn't just to plug my favorite Flash/Animate CC extensions, it's to show you that the extensions you use are an 'extension' of your own workflow - if you think something could be of help, use it and see!
REUSE KEY POSES from previous work
This isn't limited to key poses, it could be full animated sequences, special effects work (explosions, etc), background character designs, and so on.Obviously you don't want to shoehorn something into a project that doesn't work, but you're going to encounter similar design needs from project-to-project and there's no reason that you can't reuse your own work to speed up the overall production.Disney did this for years... and rightfully so! Think of it as choreography, you don't need to reuse the entire sequence but you can use portions of it. In Disney's case, they repurposed motion by reusing it with new character designs (see below).


 I would also like to point out Little John and Baloo above... same general character design (and same actor voicing him). But if you look at Lady Kluck and King Louis, there are slight differences in their animation (namely, Louis slaps the ground).The point being that you can adhere as closely or diverge as widely from the work you're referencing as is needed for the project, which is completely up to you, but the goal is always to save time. In this case, Disney saved time in the planning phase and you can too.
I would also like to point out Little John and Baloo above... same general character design (and same actor voicing him). But if you look at Lady Kluck and King Louis, there are slight differences in their animation (namely, Louis slaps the ground).The point being that you can adhere as closely or diverge as widely from the work you're referencing as is needed for the project, which is completely up to you, but the goal is always to save time. In this case, Disney saved time in the planning phase and you can too.
Preorder my book coming out in July 2016:
TL;DR The more time you spend planning, the faster you'll drive through the animation itself. To increase speed even more, make sure the character designs are intuitive, become more knowledgeable about the time saving items in whatever program you're working in (like hotkeys and extensions) and when everything else is accounted for, reuse your own animation where you can while still keeping the quality high.